101 Inspirational Websites for Design or Use | Comment to Suggest a Site!
21. Canva https://www.canva.com/ Go through the site a little and be amazed at the effect of the mouse movement on the background, expect this to be copied like mouse trailers in the late 90's! Super job guys. A massively impressive UX too.
20. https://en.leviev-group.com A very 'flash' looking website implementing GreenSock javascript library allows the animations to unfold as you navigate the interface.
19. Layoutit.com >> This is a great tool for developers to quickly drag and drop bootstrap blocks to create fast scaffolding html - this is handy for anyone using a CMS for example to have structure within the existing html.
18. I like the menu here and its also colourful and responsive. I like that it's design and originality making a statement that design matters again. Using css like transform for SEO friendly menu copy not images http://www.sabadivers.com/
17. A great website for those interested in Web Development http://scotch.io/tutorials/javascript/animating-angularjs-apps-ngview
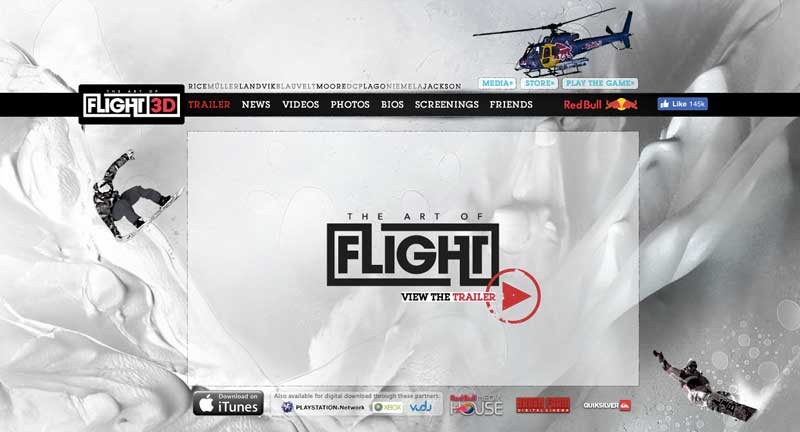
16. A great way to tell a story and bring people into an area with the scroll. This is very clickable - http://www.artofflightmovie.com/
15. Create an amazing timeline with Tiki Toki - here is a great example timeline in action about ocean discovery and research. http://www.southampton.ac.uk/oes_timeline/#vars!date=1852-09-12_09:24:00! There is a 3d button that will showcase the best of it.
14. https://www.pingdom.com/2013/ - I am blown away ! #Amazeballs #pingdom
13. http://www.tuxfiles.org/linuxhelp/vimcheat.html - a Cheat sheet for using the vim editor - a potential pickle !
12. https://join.me/ Collaborative tool to kick us out of our corporate haze. A good mix of humour and simple design and functionality to boot.
11. http://www.soggydollar.com/ Inspiration on a multitude of levels - seriously not safe for work as after you may not want to do any more !
10. http://www.mazebackpackers.com/ A nice social enabled website that gets the message across for a youth hostel based in Sydney. What's really nice is that they are handling their own booking fees and recognising the fact that they don't need the likes of hostel bookers who take a hefty 10% from the booking fee. I like the layout and the design - its very young and well to be frank I would want to stay there (If I were young again..).
9. http://www.nihilogic.dk/labs/ [Edit link now broken] A great blog at the root domain but for anyone interested in the cutting edge of javascript and the NEW htm5 tag canvas these examples really impress ! CRAZY !!!
8. http://tympanus.net/codrops/2011/03/09/animated-content-menu/ A deep link to a tutorial for some nifty JQuery. I have had some discussions lately about knowing javascript and knowing JQuery - you need to know both I guess but there was an undercurrent from the geeks who dont like JQuery because it makes what they do available to the masses. Boo Hoo to you. JQuery rocks. Beautiful women have baggage cest la vie !
6. (ze merde ! long way to go !) Examples of Beautiful Typography from 3.7 designs What is nice is that you can take the html straight from their page just like I did for one of mine! An ad for the Olympics and BP.
5. Ryan Scherf ryanscherf.net
Some nice no excellent visual examples of colour and font usage in Ryan's work here. He works in Minneapolis by the looks of things.
4 Your link?
3. http://www.csslayout.com/
Check out the nice harmony of cool colours sorry 'colors' ! But don't miss the nice way it displays depending on different screen resolutions and looks great on the iPhone. It's not all good news as the site is a bit on the small side and there are some interactions which annoy me like the popout slightly on roll over of some items ! I guess he is busy ? But also the graphic in the top right has a poor sharpness.
2. https://www.nngroup.com/articles/
This is a resource about useability in mobile and the larger media market. Its a blog that doesn't really look like a blog. Its graphically barren and in my opinion though great at a point in time is now overshadowed by hidden ads to buy books on the subject ! If you take a look you will find yourself wanting to get a book not getting the info you thought you might from the site itself - that's why I'm not linking to it as it is an example of a guy making some money from a website. Very clever; when your product is information you have to box like this.
Ben the bodyguard is an app for the iPhone that protects your data like photos and contacts or even stored passwords. The site is great for it's non use of flash this is DHTML at its best IMO. Click the link and scroll down to appreciate the idea.
Related Posts
Comments
By accepting you will be accessing a service provided by a third-party external to https://cambs.eu/