We all love bootstrap and for what it does and the audience there is perhaps not better. Especially tempted as I was to use it again in the refactor of the backpack app I started in yeoman a while back that hasn't moved forward in some time. So why was I tempted ?
Blog
Without doubt node has been quickly adopted by higher end developers as you can see by visitng the npm (node package manager) website - you can do a npm search [keyword] from your terminal to see if someone has built a library (node module) to help your cause.
This particular part of node from my perspective was the least understood. I had seen the server and response concept videos hello world etc and thought great - I can see where that would work on real time gaming apps and for chats and feedback tools that you might use on a webpage.
But I wanted to blog about this module thing and why this has been well used and why we havent seen so many examples of node being used in web2 in the lower end small business b2b websites for example. Or at least why I think so. The best reason is surely explained with the question
Why have I not made a simple demo of node ?
Well it doesnt easily fit on my hosting package in short and I am looking at some alternatives that should be free as after all this is a demo that will make me nothing and will be really low use. So I imagine this barrier also exists for other devs...
What IS much simpler is to create a useful module and publish it to the unregulated (take care) npm.
For example CONCAT I needed to concatenate some css files to reduce the number of calls to the server (dns time penalty).
So am I right in thinking node was developed for a slightly different reason that to concatenate files...AND isn't it amazing that javascript is able via node and the v8 engine to work on files !!! Wow all of a sudden javascript devs are making desktop like utilities that can be run from node scripts using
require('grunt-contrib-concat');
or javascript task runners like GRUNT !
grunt.loadNpmTasks('grunt-contrib-concat');
And it is this very point that took me a long time to register. I was often asking myself what is node being used for. I didn't really understand that this was where many developers were using node. So in fact it is the extension of the methods (FILE OPERATIONS) available to javascript that has brought power as much as (if not more) the event loop single threaded server model on the server.
As a javascript developer now you CAN think outside the browser and this thinking via the browser that can make difficult to conceptually grasp. Indeed you run node code and .js files in node shell - you need that installed on the server the same as you installed it on your machine.
I am quite new to node so would welcome any corrections on my theory, but this it seems is where node is today.
And I am very intrigued to see what npm has we are able to leverage today the concatenation is just a real world example that I used in ignorance not realising this lib was written in js.
I would love to see some lower end node in action SME website use for example where the marketing team could be plugged in to the website feedback box and be ready to help answer queries. Perhaps these feedback tools we see ARE using node - chat has existed prior with just javascript and AJAX but for each message an expensive http call would have had to have been made that is part of the AJAX request. I need to do some work here myself to see the socket and node way...that could be another blog post down the line.
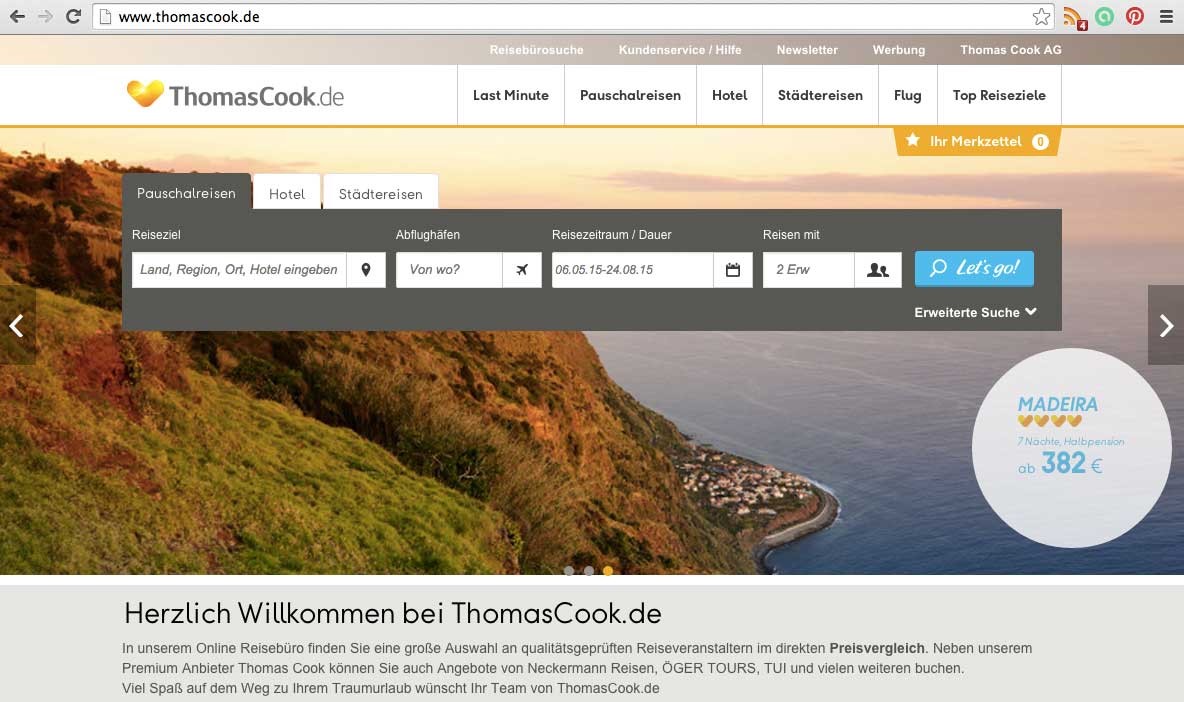
One of my most proud jobs to date was leading the development of the redesign for thomas cook Germany. Using Bootstrap as the front end responsive frame work we needed to convert a lot of .jsp pages to fit. Guiding the accenture team and getting my hands very dirty with the Java side once we had a static blueprint of the 'views' which we mocked up very quickly using handlebars and grunt. a handful of libs run through grunt automated the processes and the code base was managed by myself using git and github. Grunt help crunch out the preprocessed css using Less and later it helped mange the javascript minification and concatenation for example. As an end to end set of tools it ran real sweet and freed us up to do what we do best that is code.
With an enterprise website such as this it is a bigger team and certain elements for marketing and tracking (3rd party js) for example meant that we had to run tight javascript which was robust and defensive.