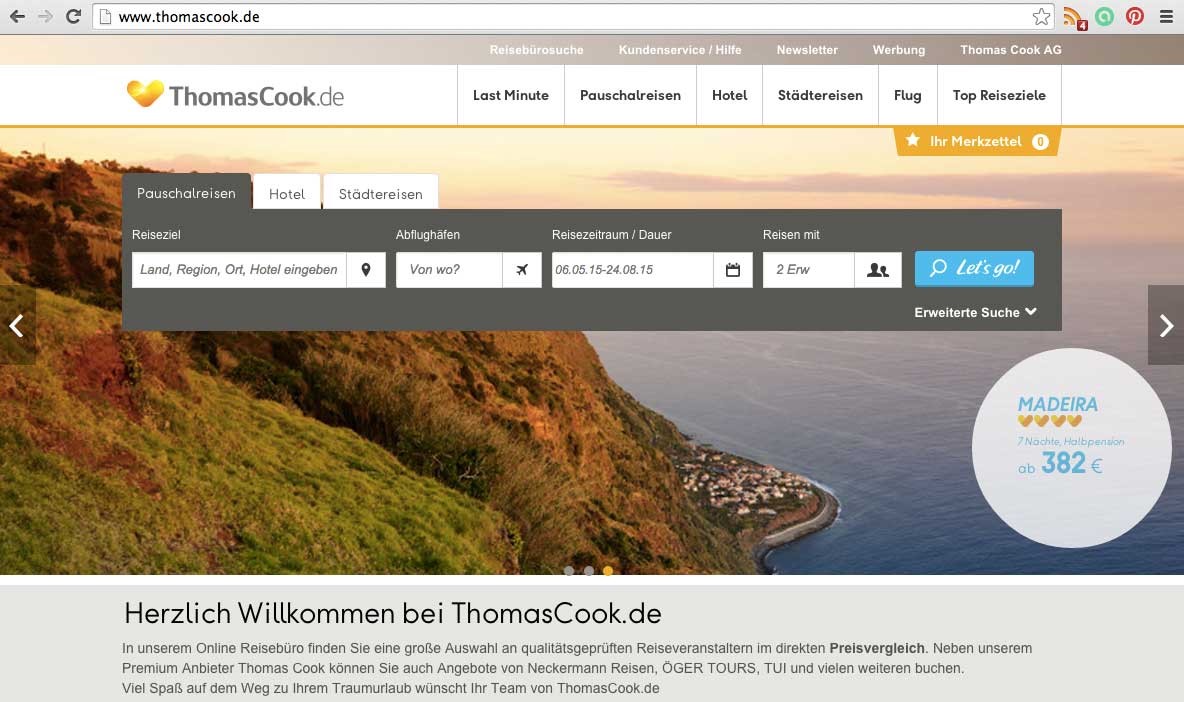
One of my most proud jobs to date was leading the development of the redesign for thomas cook Germany. Using Bootstrap as the front end responsive frame work we needed to convert a lot of .jsp pages to fit. Guiding the accenture team and getting my hands very dirty with the Java side once we had a static blueprint of the 'views' which we mocked up very quickly using handlebars and grunt. a handful of libs run through grunt automated the processes and the code base was managed by myself using git and github. Grunt help crunch out the preprocessed css using Less and later it helped mange the javascript minification and concatenation for example. As an end to end set of tools it ran real sweet and freed us up to do what we do best that is code.
With an enterprise website such as this it is a bigger team and certain elements for marketing and tracking (3rd party js) for example meant that we had to run tight javascript which was robust and defensive.
Blog
Joomla Website Migration
I have migrated to version 3 many Joomla sites but this time I wanted to try a bootstrap framework with a blank template system. T3 came with just enough bells and whistles obviously by design.
Check them out via this t3 introductory video and the site I am now converting across here...
Some tips along the way so that you can edit safely your stuff.
Less - change your CSS via Less file manipulation...the Less files should be coming also from a custom theme you create so that it wont get wiped with any t3 updates....You will then need to compile the less files to get the css file made for you - a very common work flow that we all agree as front end devs works well.
Here is the path to the file where I am adding some basic css classes (My goal is to really just use the basic Bootstrap stuff as much as possible) - ROOT/templates/t3_bs3_blank/less/themes/cd/template.less
- notice the t3_bs3_blank which is the template I chose to use bs = bootstrap - you can use a non bootstrap one that is ts_blank
notice the cd folder this is the name of my custom theme folder.
Some nice additions for mobile:
I found there to be the following margin that is part of the 'right hand gutter' on mobile portrait for example iphone6.
Here is the code I added to negate that. The first code is to stop really long page titles from forcing the gutter to appear - ie it breaks off the button if it is too long.
The second stops the margin breaking the design. -
.btn-default{
display:block;
overflow:hidden;
} -
.container > .navbar-header,
.container-fluid > .navbar-header,
.container > .navbar-collapse,
.container-fluid > .navbar-collapse{
margin:0;
}