You can be security conscious and still get hacked ! I was way back in the day. I can help you and give you some tips to move you forwards in getting back to a healthy website.
Blog
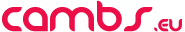
I am taking a closer look at Robots.txt today and found the need to block some dynamic urls that a site crawler found. This is a GREAT SEO TIP!
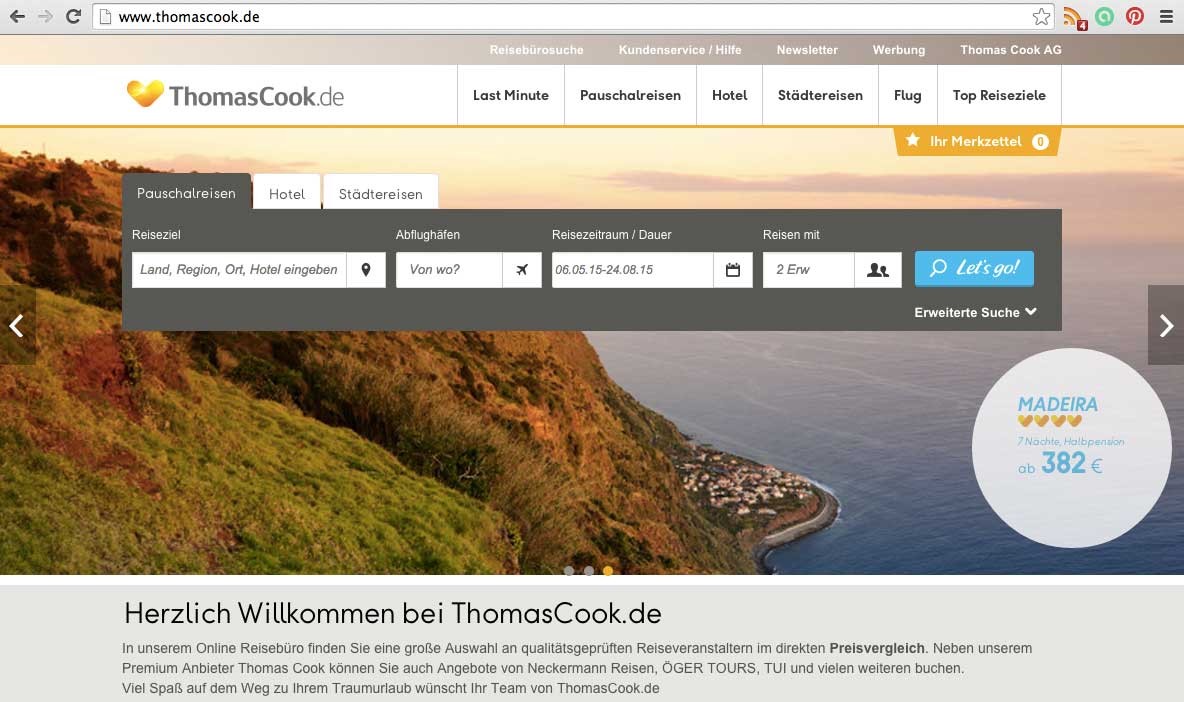
This is a copy of the email as sent to me from 'Microsoft Account Team' however it isn't though it's a lie.
Its quite a good scam as they are praying on your being worried so there is an element of making you feel like you must take action and click the button.
In this case and in ANY email never click any links. That is the golden rule. So instead look at the email and asses where it is coming from. Then go direct to the website it is talking about (or just ignore it) if they have guessed a microsoft account or ebay or paypal account for example. Let's face it a lot of us have these.
In this case if you hover over the button you see that in this case it goes to somewhere clearly not anything to do with microsoft...
The following is an image showing where the button actaully goes and as you can see it isn't to a proper site.

So remember the golden rule - never click links from emails and you go a long way to securing yourself from internet fraud.
You might like me have struggled to understand what Browserify is even looking at their initial explanation for what it does. The reason being is that the assume you know what these [modules, require] things are :
"Browserify lets you require('modules') in the browser by bundling up all of your dependencies."
I think as a developer you might be at any point along your climb that will never end in a summit. Thus you are not rubbish because you don't understand something nor does that make you a designer.
I had taken a look at node a couple of years ago now it feels and took it to be really different and I didn't get what browserify was trying to do and where should I use it.
This post is about a user case scenario that may not be worth it to you ? Making a wordpress theme that has js of course and that browserify manages.
Normally in a wordpress theme you will add js with something like this :
wp_enqueue_script( 'material-jquery', get_template_directory_uri() . '/js/jq.js', array(), '1.0', false );
This pops a script tag in your theme and loads like normal. So there is nothing wrong with this for a theme. The issue comes if you have a lot of javascript to add on top of the framework js and maybe jquery...so you start to get quite a few tags and each one results in a network call. So reducing the amount of these is good. Browserify does that as a side effect. Browserify bundles up your js into a single file.
You might have some utility functions that you always use and here is a cut down example of something that would be 'module' of javascript...
utils.js
"use strict"
module.exports = {
isLive:()=>{
if(window.location.href.indexOf('localhost')>0) {
//console.log("localhost")
return false;
}else{
//console.log("live")
return true;
}
},
hideAll:()=>{
var sItems = "#platform, #cause, #news";
$(sItems).hide()
},
testF:()=>{
return "it works! es 6 arrow function yay!"
}
}
Notice also that this uses es6 or es2015..thats another useful addition. So think of browserify as being able to bundle your javascrpt together but via plugins you can make the es6 into es5 javascript that will be supported in browsers. the above code can be used and accessed with require. Notice above the module.exports this exposes what you decide to expose in your file or module. To access a module use this ...
var utils = require("./utils")
So you have an entry file that you point browserify to make sure to include your files and modules then you save a lot of network requests and you are able to get the plugins for browserify working for you. I prefer to use browserify with gulp.
I hope this article gets you started with a few new code bases or toolsets as the official site was written for those at a particular level.
Browserify
Here is an interesting post on react and es6+ Just to give myself an ade memoir of cool ways to do comon things in the es6 way.
https://babeljs.io/blog/2015/06/07/react-on-es6-plus
What is a Product Manager ?
A Product Manager (PM) has to have an all round entrepreneurial skill set. The PM will be expected to deliver according to a broader concept. As an example an App would start out with a clear interface to solve the idea of course but the development and roadmap are developed after. There are clear examples of good ideas getting to market first that did not succeed instead a better UX and Marketing won consider My Space Vs Facebook. The expectations of the user are severe and poor UX is not an option if you want the product to succeed. Having good ideas after the initial idea is not elementary and it amazes me how little value is placed in the recruitment process in an individual that is an idea generator or inventor.
UX Architecture will take results from this data to improve ROI and Conversion. For example analytics will tell you that while for every 100 web visitors who arrive on your checkout page just 3 convert - you might be interested in developing this page to make it easier to convert. Or you have a drop off when you force people to register on your website to buy something. Strategy might need to be thought through here if there is no good reason for registering a user. Why should your customers register on your website to buy a product ?
Of course part of the skill is in finding these TRENDS.
Data driven content marketing what is it ?
One great ocean of data is available to your business now that web2 has landed for a few years and this has been returning all manner of feedback. Check the webinar link below if you want to explore some of the more common which include Email Marketing and Web analytics.A couple of videos here of me coding live on my react app. I am refactoring out static data into a static file that simulates an API call for now. But the latency did cause issues as you can see requiring a cycle through FLUX pattern to fix.
Part 1
Creating a load class using the new Promise object in es6 aka ecma script 2015.
Part 2
Refactoring and fixing the latency issues. Well most of them :) All is now fixed and much more manageable and I am ready to tackle making the app look a lot better now fleshing out the detail page and looking at getting some media like images and stuff in there.
On Angular (nG) 1
I like Angular 1 because it asked us developers what we wanted and it gave us most everything we need OOTB. It works well. Granted ng1 doesn't have the shadow dom of REACT but this is where Angular 2 will come in and Type Script as a way to solve js standardisation.
On React
So I am building my own first react app. A small tour selector gizmo that has a filter function and goes to a detail page. I am using flux as the pattern with Flux.Dispatch and MicroEvent (this I don't think is great why not use a single lib for it ie a better Dispatch class.) to keep things tiny…I don't even have a lib to make any asncyhronous calls yet (next job making asynchronous calls) I will see how far I can get natively with javascript and es6 Promise before adding a dependency. Yes I am getting up to speed with some of the newer es6 stuff.
I really get the component nature and I like that I build my own ship of dependencies…I love JSX now but REACT I feel it misses a few key things to get started faster but of course that should not make the tech stack choice decision criteria. Routing etc can be easy to roll your own…
On Angular 2
(excuse my ignorance..) Promises to be all the best performance of React but with the awesome OOTB we liked from ng1? – I don't care if I need to learn angular expressions they are not hard -I cant even remember js OTTOMH and always need the net as an aide memoir..map for example is new es6 anyway…arrow notation etc..
Javascript standards and ECMA Script
(Es6 = es2015) being able to write these new language features and compile to es5 (what todays browsers are compatible with) means that it will just work in decent browsers…so that means babel or typescript and this is where we see why we don't write in javascript anymore..we are transpiling it ! Yes not enough frikin keywords already !
Beyond I think we need to start to look at language agnostic ability to code so anyone can build something…speak and code for example you would simply speak 'give me a user login form – add a password reminder link' etc..
On Testing TDD
Sounding like something you might pick up in the 80's (TDD) ..I don't care about testing functions as much as I care about real user testing..(sorry I find it inefficient but I am happy to write unit tests I would rather be learning stuff of greater importance). Unit tests don't catch the bigger bugs real testing does on the final platform. OK they help you limit regressions if you don't code well to start with.
On Architecture
I get MVC mostly but get confused with complexity of many peoples implementations online the fix is stop reading stuff online and stick to what I know. Mostly I get that I want my functions to do just one thing and my views to just be dumb views as much as possible…mostly I get annoyed when frameworks don't allow good communication between controllers or I need to pass stuff around…trying to debug a chain of events is horrible. So far React doesn't look too bad. Don't forget I have been round and round the same arguments for 15+ years…
On Builds
I love my builds and get stressed when for example a scss change doesn't immediately spark a build behind the scenes and a browser refresh this is the development motorway and is worth getting right. Use gulp as a pref. It does all I need to do and webpack looks like a popular thing to explore but I haven't seen anyone who is capable of showing me yet how its better than gulp. Grunt seems good and capable but needs more lines of code to achieve the same.
My History of Coding
I have been around a long time (since 98) to recognise various patterns in my industry. Frameworks libs etc..some skills need to be rated higher like js and knowing how to solve a business problem in code…it's a step beyond the frameworks and even knowing js isn't enough. Yet recruiters are employing on the keywords like angular…it's not their fault. Younger developers also don't realise that in the real world things work differently TDD testing etc… no matter how talented with the code they may (showing great promise) be they need to appreciate the business side and human side more IMO. One bug bear is the developers need to complicate things to show other developers he/she is better ! Coders think they are the smartest so I ask them if they can solve Africa or peace the Middle East. Please get me – I will find you more welcoming and smarter if you can explain what are quite simple concepts generally than if you minimise and obfuscate your code to be clever. Pseudo code it out if need be…stop looking for validation. You are already clever you know it be satisfied with that.
The rest is my code history and why I am here and somewhat if I may brag of my own unique position (we all have that !).
Let's start with flash and as2 javascript syntax but very procedural but introduced a very creative way to solve visual problems in code.
This moved onto as3 which introduced types interfaces and was immediately very different. OO style javascript but compiled and run in the flash player.
During this time I got exposure to php and CMS in the background so I have this old school web1 experience. As3 did bring along pure MVC frameworks and thus my adventure of frameworks started. I have seen many come and go. Also libs.
The DOM was new however and brought its own learning curve. Now it's a shadow DOM..
From this I moved into javascript development when flash was taken away from mobile phones which was quite a shame really – their video formats and playback was amazing…I decided not to live with a dead politically speaking technology. Browser issues and versions brought various polyfills enabling functionality in older browsers but it was very clunky and felt inefficient. ECMA Script was a challenging standard js didn't always follow..Again now es6 and the next es7 but JQuery was a way in which web 1 looked web 2 and we loved that library as it saved time…but oh boy there was the wild west of architecture..I seen javascript in html inside Java database fields in the CMS being rendered to pages…!!! Young developers beware.
Fast forward to today
Typescript is very close to as3 introducing interfaces and strongly typed variables. Javascript isn't strongly typed so we have typescript compiler warning us about these types in compilation. JSX or plain raw react using es6 is also very good in that both allow us to use the new tools like map and run them through babel or typescript and get es5 valid js.
And this is where I am at today…the joys of react and asynchronous loading await me this afternoon..
I have been busy building up quality content and building relationships for tours and car rental for http://bestantigua.com which now has its own website and we run that alongside the blog http://bestantigua.wordpress.com
Part of the development work is a web / mobile app for booking cars in Antigua. You can have a play here http://bestantigua.com/app/app.html#/cars
I am now shifting focus onto REACT from the facebook developers and Angular 2. The preference is perhaps for Angular 2 not because I know Angular 1 but because I like frameworks and the support for applications that brings.
Both are compiling less than familiar 'JS' into .js. es6 does bring less familiar js anyway and browser support is less than clear and so this step may be a necessary evil anyway.
Angular 2 uses TypeScript which seems to be transpiling very basic typescript to javascript in 4s from my terminal using
require('gulp-typescript');
that's not that fast unfortunately thats every edit !
I am finding REACT has a steeper curve in that it is a library and requires auxiliary libs and compilers like Babel which understands JSX thats the key component language. But interestingly they both use a mock DOM concept and update the real DOM only when necessary for performance.
This is a key to fast js apps. If you must do a slow thing (update the real DOM) then do it ONCE only.
REACT JSX BABEL GULP CONFIGURATION EXAMPLE
I was editing some aerial video and had an annoying piece of extraneous 'drone legs' and in this case the solution is to crop it out. Don't forget to resize your final movie as you need it as of course the crop will change what you start with slightly. At 4k you shouldn't loose quality but it may well increase rendering time. As I was writing this I though I would extend the article to tell you a decent beginner strategy for editing your videos for good viewing.
Also you want to do a pre render any crops as you don't want to crop the whole movie just the segment you are interested in. So for the plan start cutting out the interesting parts of your flight. If you resize the cropped segment to the same as the overall destination size this will be for the best.
Here is an example of cropping the segment.
We all love bootstrap and for what it does and the audience there is perhaps not better. Especially tempted as I was to use it again in the refactor of the backpack app I started in yeoman a while back that hasn't moved forward in some time. So why was I tempted ?
I'm not talking about mine but this blog post about that sea of bad content we all come face to face with in the industry and that search engines often protect you lot from...
Content overload is something you may have experienced on facebook, that friend we kind of want to stay following but that can't stop posting and I hope that facebook can allow a calmometer so that we see fewer posts from this person...
Already PPJ is prediting that facebook may have topped out (YAY) in terms of teen interest as the drama may have finally gotten to them or they simply got bored.
One of the key takaways for me was that today many more followers socially still means less engagement than before no matter if you have 2 thousand more followers the overload means the click through rate CTR is actually lower.
When you want to repeat or loop a part of a clip in Adobe after effects and adobe premiere - this is the way to do it.
Without doubt node has been quickly adopted by higher end developers as you can see by visitng the npm (node package manager) website - you can do a npm search [keyword] from your terminal to see if someone has built a library (node module) to help your cause.
This particular part of node from my perspective was the least understood. I had seen the server and response concept videos hello world etc and thought great - I can see where that would work on real time gaming apps and for chats and feedback tools that you might use on a webpage.
But I wanted to blog about this module thing and why this has been well used and why we havent seen so many examples of node being used in web2 in the lower end small business b2b websites for example. Or at least why I think so. The best reason is surely explained with the question
Why have I not made a simple demo of node ?
Well it doesnt easily fit on my hosting package in short and I am looking at some alternatives that should be free as after all this is a demo that will make me nothing and will be really low use. So I imagine this barrier also exists for other devs...
What IS much simpler is to create a useful module and publish it to the unregulated (take care) npm.
For example CONCAT I needed to concatenate some css files to reduce the number of calls to the server (dns time penalty).
So am I right in thinking node was developed for a slightly different reason that to concatenate files...AND isn't it amazing that javascript is able via node and the v8 engine to work on files !!! Wow all of a sudden javascript devs are making desktop like utilities that can be run from node scripts using
require('grunt-contrib-concat');
or javascript task runners like GRUNT !
grunt.loadNpmTasks('grunt-contrib-concat');
And it is this very point that took me a long time to register. I was often asking myself what is node being used for. I didn't really understand that this was where many developers were using node. So in fact it is the extension of the methods (FILE OPERATIONS) available to javascript that has brought power as much as (if not more) the event loop single threaded server model on the server.
As a javascript developer now you CAN think outside the browser and this thinking via the browser that can make difficult to conceptually grasp. Indeed you run node code and .js files in node shell - you need that installed on the server the same as you installed it on your machine.
I am quite new to node so would welcome any corrections on my theory, but this it seems is where node is today.
And I am very intrigued to see what npm has we are able to leverage today the concatenation is just a real world example that I used in ignorance not realising this lib was written in js.
I would love to see some lower end node in action SME website use for example where the marketing team could be plugged in to the website feedback box and be ready to help answer queries. Perhaps these feedback tools we see ARE using node - chat has existed prior with just javascript and AJAX but for each message an expensive http call would have had to have been made that is part of the AJAX request. I need to do some work here myself to see the socket and node way...that could be another blog post down the line.
One of my most proud jobs to date was leading the development of the redesign for thomas cook Germany. Using Bootstrap as the front end responsive frame work we needed to convert a lot of .jsp pages to fit. Guiding the accenture team and getting my hands very dirty with the Java side once we had a static blueprint of the 'views' which we mocked up very quickly using handlebars and grunt. a handful of libs run through grunt automated the processes and the code base was managed by myself using git and github. Grunt help crunch out the preprocessed css using Less and later it helped mange the javascript minification and concatenation for example. As an end to end set of tools it ran real sweet and freed us up to do what we do best that is code.
With an enterprise website such as this it is a bigger team and certain elements for marketing and tracking (3rd party js) for example meant that we had to run tight javascript which was robust and defensive.
Joomla Website Migration
I have migrated to version 3 many Joomla sites but this time I wanted to try a bootstrap framework with a blank template system. T3 came with just enough bells and whistles obviously by design.
Check them out via this t3 introductory video and the site I am now converting across here...
Some tips along the way so that you can edit safely your stuff.
Less - change your CSS via Less file manipulation...the Less files should be coming also from a custom theme you create so that it wont get wiped with any t3 updates....You will then need to compile the less files to get the css file made for you - a very common work flow that we all agree as front end devs works well.
Here is the path to the file where I am adding some basic css classes (My goal is to really just use the basic Bootstrap stuff as much as possible) - ROOT/templates/t3_bs3_blank/less/themes/cd/template.less
- notice the t3_bs3_blank which is the template I chose to use bs = bootstrap - you can use a non bootstrap one that is ts_blank
notice the cd folder this is the name of my custom theme folder.
Some nice additions for mobile:
I found there to be the following margin that is part of the 'right hand gutter' on mobile portrait for example iphone6.
Here is the code I added to negate that. The first code is to stop really long page titles from forcing the gutter to appear - ie it breaks off the button if it is too long.
The second stops the margin breaking the design. -
.btn-default{
display:block;
overflow:hidden;
} -
.container > .navbar-header,
.container-fluid > .navbar-header,
.container > .navbar-collapse,
.container-fluid > .navbar-collapse{
margin:0;
}
Pollyfills are scripts that allow you to use html5 and still not really break browsers that dont support the full feature set.
By accepting you will be accessing a service provided by a third-party external to https://cambs.eu/